I've been building a platform where people can learn anything from. In order to improve my traffic, I was recommended by my friend, Rafeh, to start doing server-side rendered pages, essentially improving SEO.
My current architecture is a React app, served through AWS Amplify, and a backend deployed in AWS Lambdas.
This will be a big shift for me, so I wanted to learn the fastest of migrating my existing app into a server-side rendered application (SSR). Going through some articles, I realized I was looking for a more structured migration approach.
Learnly came to my rescue. I asked it to create a course for me to do exactly that, and was truly surprised by the output!
Check out the course here.

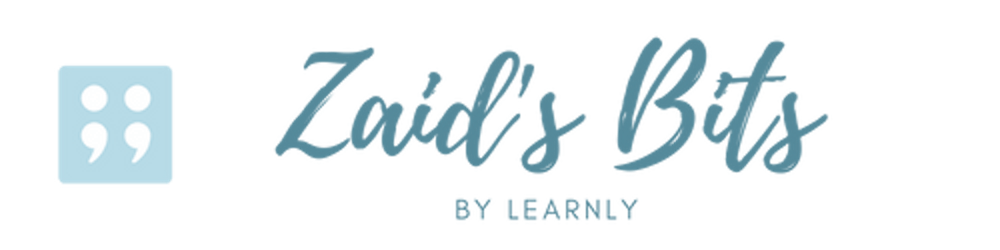
It generated 4 modules, with exercises and quizzes:
Introduction to server side rendering
Preparing your react app for server side rendering
Implementing Server side rendering with Express
Optimizing Server Side Rendering for SEO
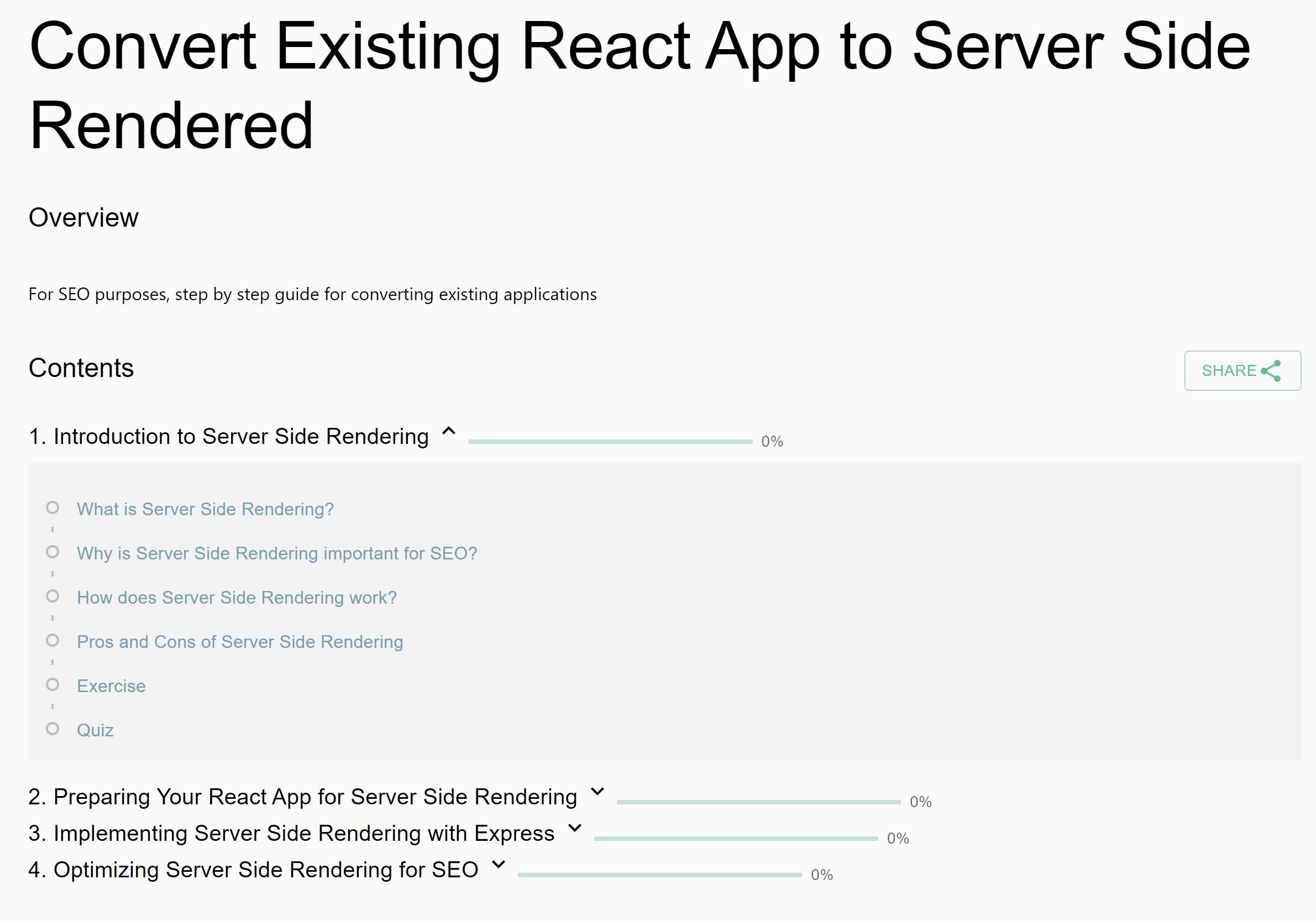
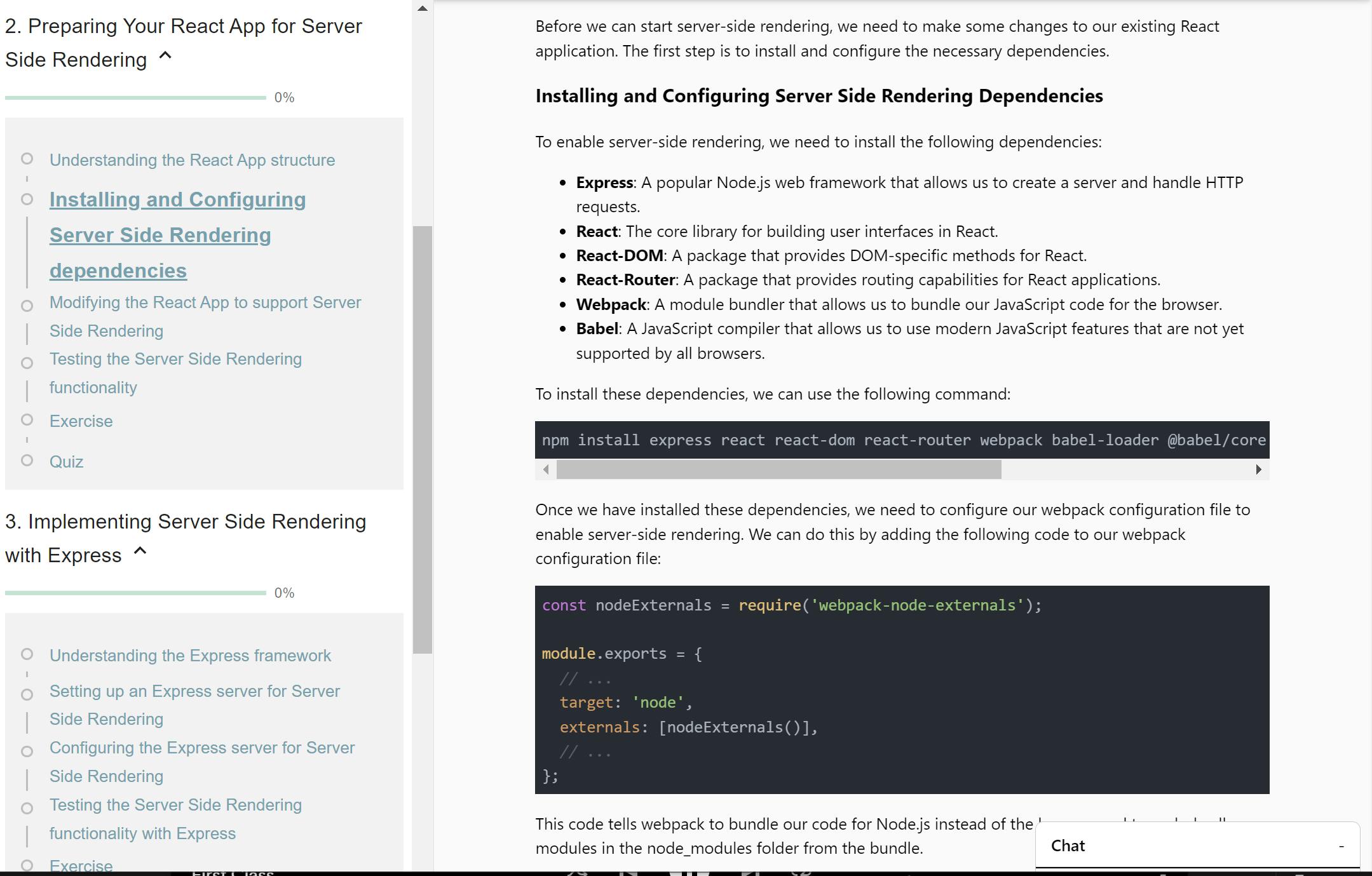
The generated content was formatted:

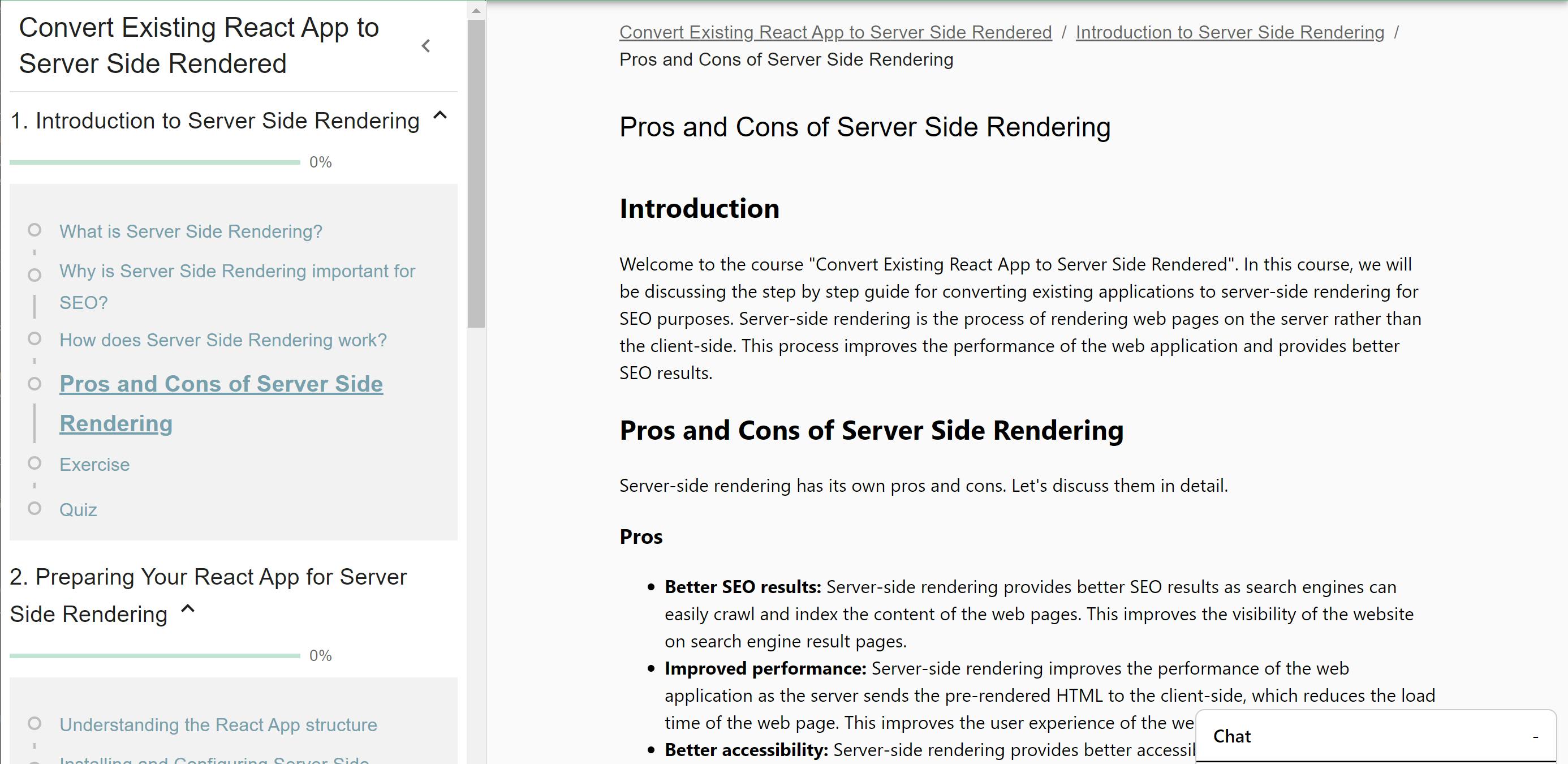
and included relevant Google articles and youtube videos


I was really happy to see the formatted code and instructions:

I have discussed lots of pros, and now some cons:
I want it to include more comparisons to existing frameworks, maybe I can include this in the options, and then generate a course for a specific framework
I want to see if it has worked for other people, having Google articles will help with that, but integrated reviews would be nice
I will be following the instructions, and update this blog post in the future.
Really excited about the future of learning, try creating your own courses with Learnly or visit this course about SSR
Say 👋 on Twitter